In den nächsten Wochen wird in unserer Reihe „Praktische Webdesign Tools“ das Erstellen von Webdesigns im Vordergrund stehen. Da wir täglich im Netz unterwegs sind und zahlreiche Blogs lesen, stoßen wir natürlich auch auf Unmengen an Tools. Die einen sind sehr praktisch, die anderen weniger. Die praktischen Tools wollen wir euch natürlich nicht vorenthalten.
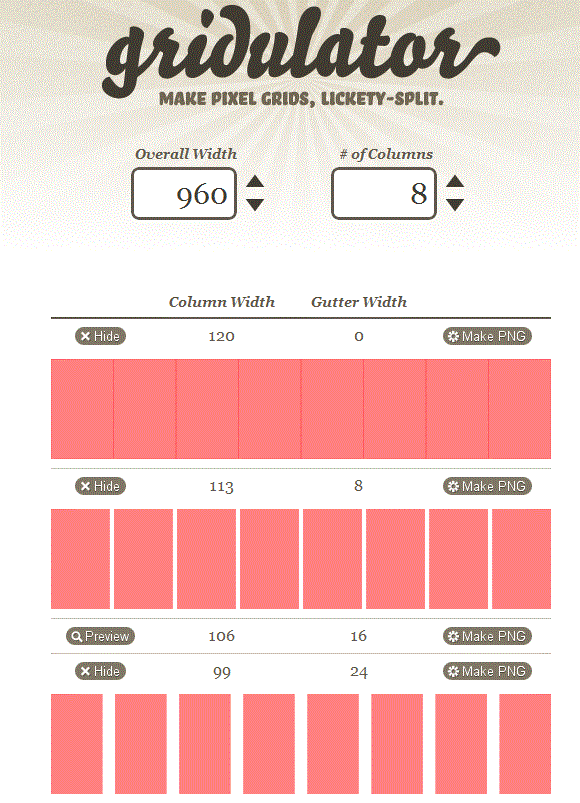
Heute möchten wir beginnen mit dem Gridulator. Das 960 Grid System brauchen wir wohl an dieser Stelle nicht näher erläutern, da es unter den Webdesignern schon sehr bekannt.
Der Gridulator
Den Gridulator finden wir noch viel praktischer, denn hier kann man schon im Vorfeld die gewünschte Spaltengröße festlegen. Du kannst es als dein ganze persönliches Grid erstellen – das geht kinderleicht. Das Raster kann man sich als Vorschau anzeigen lassen oder als PNG herunterladen. Dieses fügt man danach als Ebene in sein Design ein.
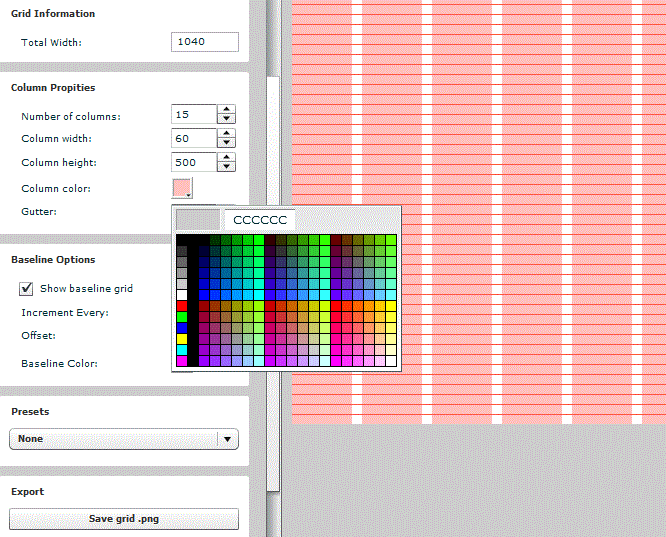
Ein ähnliches Tool ist der gridmaker:
Hier kann man sich ein Photoshop CS4 Plugin herunterladen oder am Ende, ähnlich wie bei dem Gridulator, ein PNG. Es ist ebenfalls möglich, die Breite der Spalten individuell zu bestimmen sowie die Farben und auch die Höhe des gewünschten Designs. Der Gridmaker ist sehr umfangreich in seinen Funktionen und sollte unbedingt ausprobiert werden.

Grid als CSS Raster
Wer ein Grid als CSS Raster braucht, der macht das am besten mit dem Tiny Fluid Grid. Dieser erstellt CSS Raster, die sich immer an die Größe des Bildschirmes des Nutzers anpassen.
Aber aufgepasst! Das ist nicht immer ein Vorteil und sollte im Design berücksichtigt werden, soweit es geht. Sonst kommt es schnell zu Überschneidungen, sobald der Nutzer seinen Bildschirm arg verkleinert.
Weitere ähnliche Tools sind der www.1kbgrid.com

Klickkomplizen
Neueste Artikel von Klickkomplizen (alle ansehen)
- Das Spotify Ad Studio - 16. August 2021
- Twitter News – Aktuelle Funktionen und Features 2021 - 23. Februar 2021
- Social Recruiting – Status Quo im Personalmarketing Online - 14. Januar 2021
Ähnliche Artikel:
- Professionelles Webdesign oder fertiges Webseiten Template? Sie planen einen neuen Internet Auftritt und sind sich unsicher,...
- 5 beliebte und kostenlose Social Monitoring Tools Den Überblick über die eigenen Social Media Aktivitäten behalten Wir...
- Das AIDA Marketing Modell im Webdesign Auf einem englischsprachigen Blog haben wir vor Kurzem das AIDA...
- Wie die richtigen Farben für ein Webdesign finden? Egal ob Logodesign oder Webdesign, viel Zeit geht bei dem...
- Adwords Anzeigen: Hilfreiche Tools in Ihrem Google Adwords Konto Um Ihre Google Adwords Anzeigen weiter zu verbessern, sollten Sie...