
LottieFiles sind kleine interaktive Animationen, die sich auf Websites und in Apps einbinden lassen. Während animierte Videos oder auch komplexere GIFs hohen Datenmengen verursachen und in EINEM vordefinierten Größenformat angelegt werden, sind LottieFiles skalierbare, ultra-kleine und lade-freundliche Dateien.
Das Open Source Format – was sich am ehesten mit einem skalierbaren Vektorformat vergleichen lässt – kann entweder direkt per Drag & Drop im Online Editor bearbeitet werden, über ein Plugin in After Effects, Adobe Animate, Flow oder Inkscape usw.
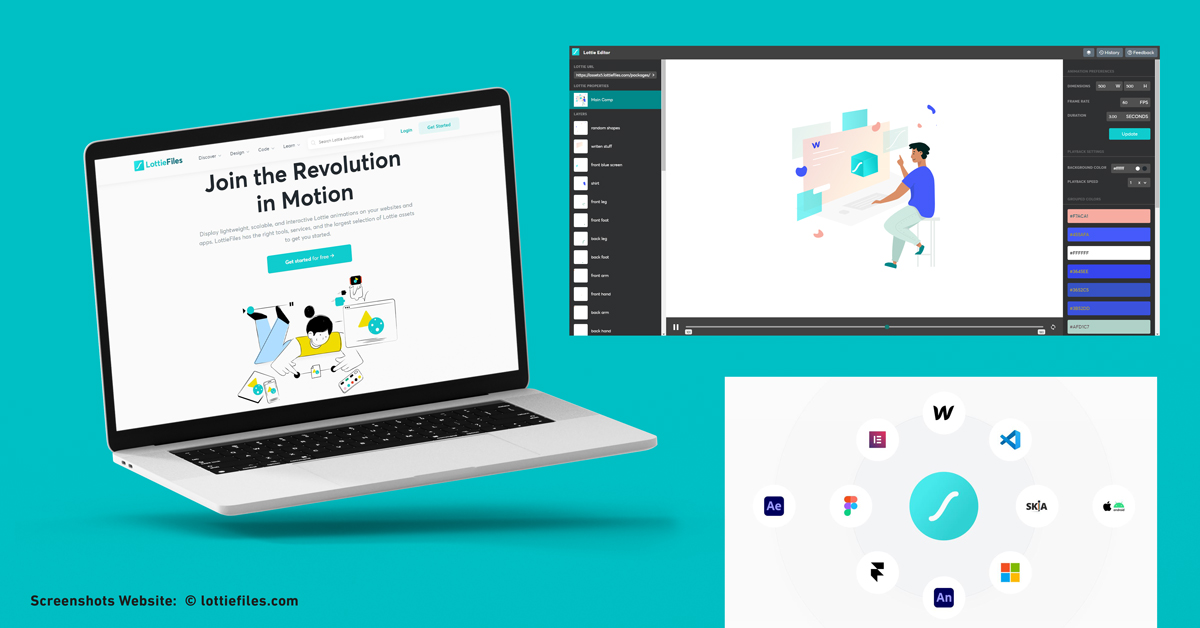
Screenshots der Website:
______________
Über Stichworte könnt ihr die riesige Plattform nach passenden Motiven durchsuchen. Sucht ihr zum Beispiel kleine Animationen, die – wie hier – den Begriff “Download” visualisieren, zeigt es euch die Ergebnisse an, die ihr wiederum nach Typ, Stil, Farbe und Beliebtheit sortieren könnt.
______________
Unzählige Illustrator:innen und Designer:innen bieten kostenfreie und -pflichtige Motive an (Copyrights nicht vergessen!). Hier lohnt ein genauerer Blick, denn die Designer:innen bieten häufig viele Motive in EINEM Stil, ganzen Themen-Sammlungen oder lassen sich für umfangreichere, individuelle Jobs anheuern.
Ansicht eines Portfolios mit “Public Animations”:
______________
Ein weiterer Vorteil ist die große Palette an Integrationen, die LottieFiles-Animationen unterstützen: Android, iOS, macOS, iPadOS, Skia, WordPress, Windows. Die im Online Editor angepassten Motive werden als JSON-Datei heruntergeladen und dann z.B. via WordPress-Elementor in die Website integriert.
Kleinere Anpassungen – wie Farben und Dauer der Animation – lassen sich online schnell anpassen. Einfach bei LottieFiles anmelden (z.B. über den Google Account) und loslegen.
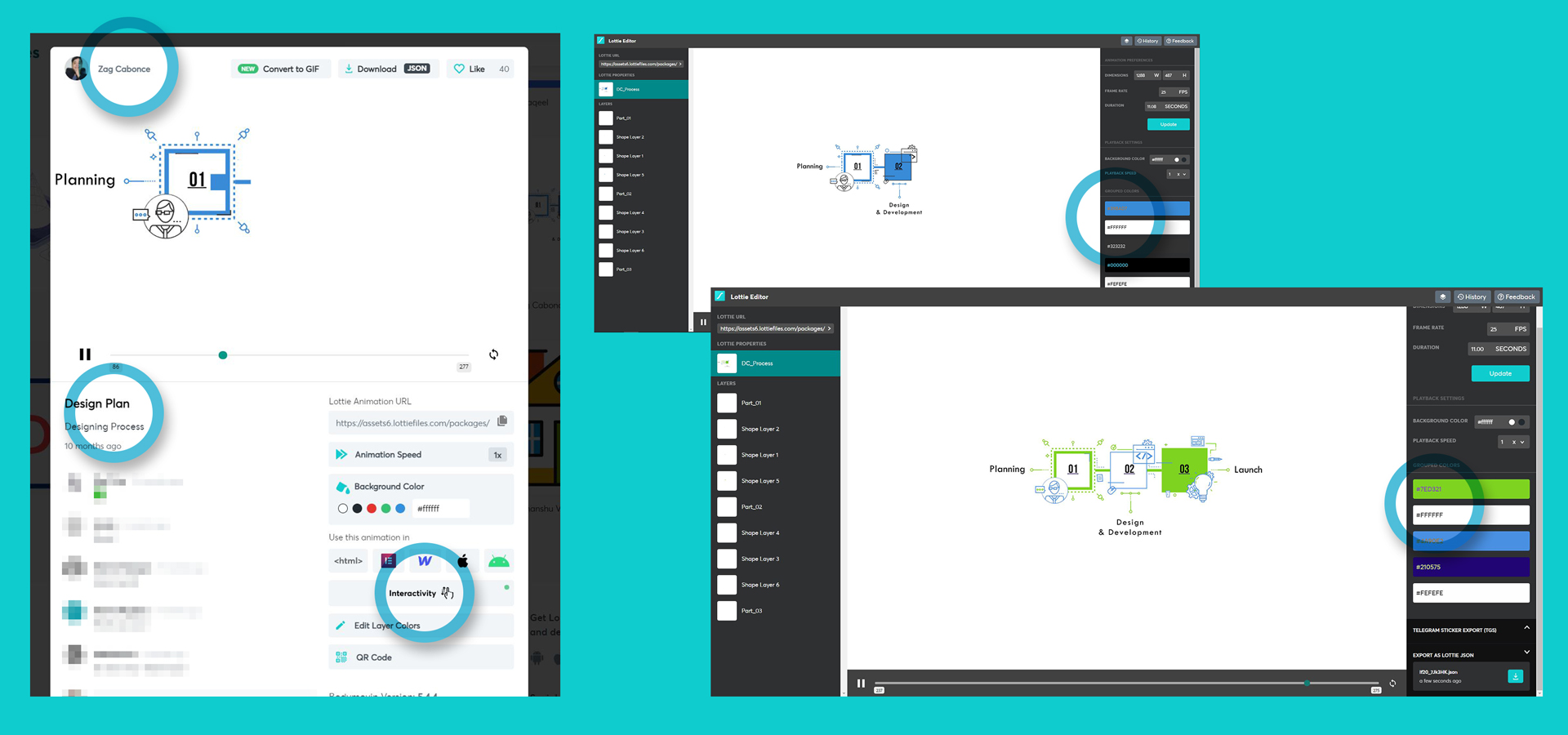
Beispiel >> Anpassung Farben:
______________
Fazit:
Die kleinen Animationen werten das Design auf, können Sachverhalte kurz und knapp erklären, machen Spaß und lassen sich einfach in euer Web-Projekt integrieren. Wir setzen LottieFiles bereits auf unserer eigenen Website als auch Kund:innen-Projekten ein.
Sprecht uns gern an: wir unterstützen euch bei der Beratung und Umsetzung animierter Elemente im Online-Bereich.
Aber nun erst einmal: Frohe Ostern!
Eure Klickis
______________
Bildnachweise verwendeter LottieFiles:
- Easter Egg Bunny: menee design
- Design Plan: Zag Cabone
- Designer Übersicht: Antoine Wentzler
- Screenshots Website: https://lottiefiles.com/
Katja
Neueste Artikel von Katja (alle ansehen)
- Crossmedia-Kampagne für die ReMap im Landkreis Leipzig - 28. März 2024
- Icons als Teil der Marke & Corporate Design - 22. November 2023
- Mockups erstellen mit Adobe Illustrator Beta - 6. September 2023
Ähnliche Artikel:
- Vorgestellt: Clubhouse Do you believe the hype? Das Internet schreibt sich ja...
- Humaaans: Design-Library für Charakter-Illustrationen Unzählige Variationen bieten die Mix & Match-Illustrationen der Bibliothek “Humaans”,...
- Kurz notiert: Generatoren für Farbpaletten Marken leben von Farben! Bereits mit der Logogestaltung werden wichtige...