Es gibt unzählige Dinge die man für ein gutes Webdesign beachten sollte: optimierte Grafiken und Bilder, Farbgebung und Responsivität. Doch die Frage nach der bestmöglichen Schrift geht dabei meist unter.
Gut lesbare Schriftarten für Webseiten
Die Schriftart hat einen großen Einfluss auf die Usability der Webseite. Doch welche Schriftart ist am besten lesbar? Es gibt nicht die perfekte Schriftart für Webseiten, aber im Allgemeinen lassen sich an Displays serifenlose Schriften besser lesen als Serifenschriften. Das unterscheidet auch die online Typografie von der offline Typografie, bei der Serifenschriften als besser lesbar gelten und bevorzugt bei längeren Texten bevorzugt eingesetzt werden. Aber nicht nur die Schriftart sondern auch der Schriftschnitt und die Schriftgröße spielen eine entscheidende Rollen. So sind Light oder Thin Schriftschnitte auf einem Display oftmals schlecht lesbar. Viel Text lässt sich auf einer Webseite am besten erfassen, wenn die Schriftgröße ca. 14 – 16 px beträgt und ausreichend Zeilenabstand aufweist. Natürlich ist die Schriftgröße auch abhängig von der Schriftart, sodass diese Angaben abweichen können. Auch sollte auf ein ausgeglichenes typografisches Bild mit Überschriften, Zwischenüberschriften und Absätzen geachtet werden. Dies erleichtert nicht nur das Lesen, Webseiteninhalte werden zudem übersichtlicher und schnell erfassbar dargestellt.
Kombination von Schriftarten für Webseiten
Natürlich kann man auch verschiedene Schriftarten miteinander kombinieren, doch sollte man sich hier auf zwei Schriftarten beschränken, da das typografische Bild sonst zu chaotisch wird und an Übersicht verliert. Es gilt die Regel: Eine Typografie ist dann perfekt, wenn sie keiner bemerkt bzw. sie keinem negativ aufstößt.
Definierte Schriftarten im Corporate Design
Wenn ein Unternehmen bereits über ein Corporate Design verfügt, gilt es hier natürlich zu schauen, ob Schriften für den Online-Bereich definiert sind. Wenn dies nicht der Fall ist, kann man in Erfahrung bringen, ob sich die definierte Unternehmensschrift auch eins zu eins in den Online Bereich umsetzen lässt. Das wäre die optimalste Lösung, da auch eine Webseite das Unternehmensbild nach Außen vermittelt und auf die Wiedererkennung des Unternehmens setzt. Ist keine Unternehmensschrift für die online Präsentation definiert, hat man die Option, eine artverwandte Schrift zu suchen. Hier bietet sich der Dienst Google Fonts an.
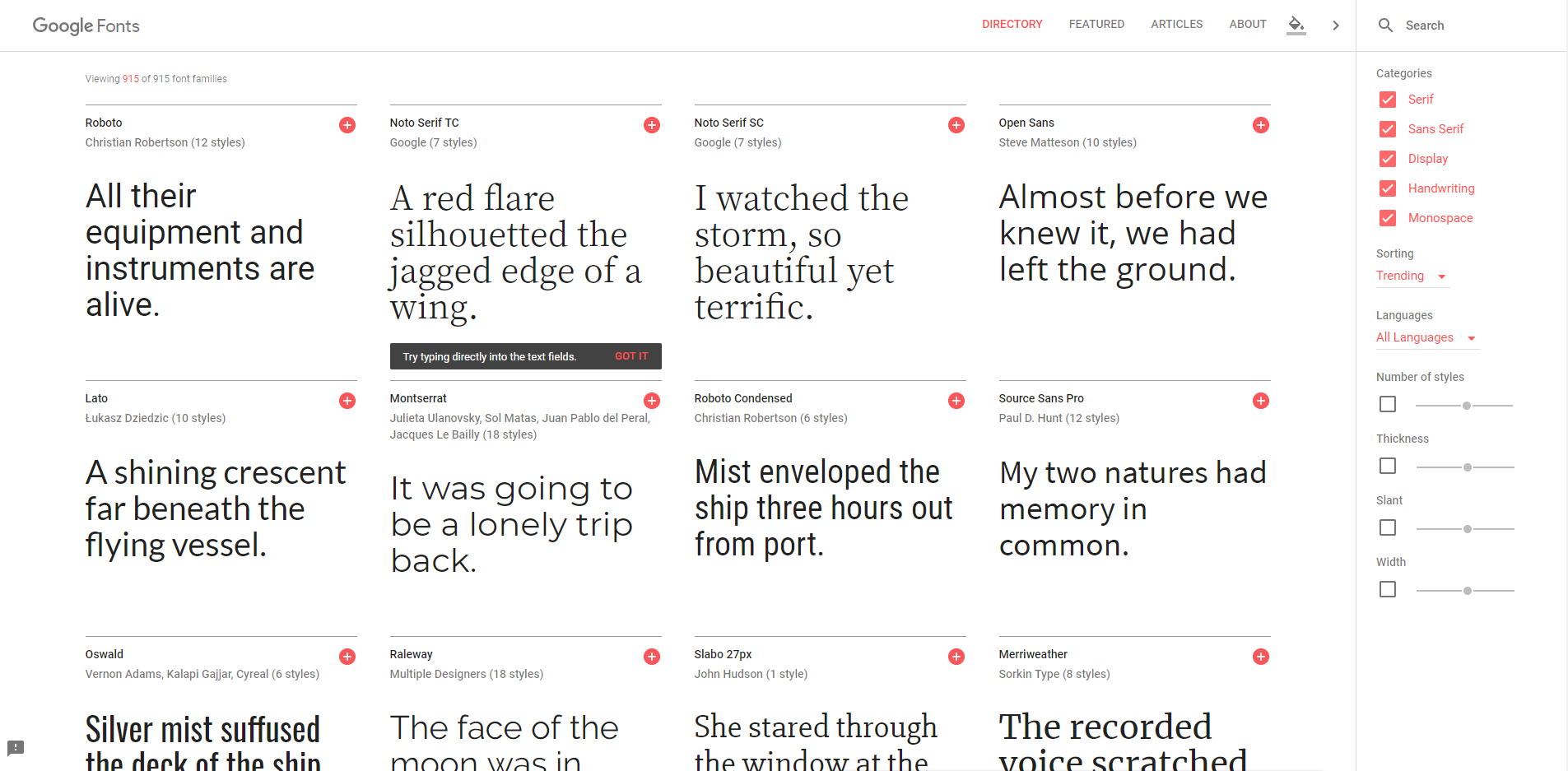
 Mit Google Fonts die richtige Schriftart finden
Mit Google Fonts die richtige Schriftart finden
Der von Google angebotene Dienst ist sowohl dann hilfreich, wenn im Corporate Design keine Schriften für die Online-Anwendung definiert sind, als auch wenn besagtes Corporate Design gar nicht existiert. Google bietet unterschiedliche Schriftarten und -schnitte an. Hat man sich für eine Schrift entschieden, zeigt Google einem auch gleich Kombinationsmöglichkeiten mit anderen Schriftarten an. Wie man seine ausgewählte Google Font am besten in seine Website integriert, steht in meinem Artikel “Google Fonts DSGVO konform in WordPress einbinden”
Julia
Neueste Artikel von Julia (alle ansehen)
- Die 5 häufigsten Webdesign Fehler - 10. März 2020
- Online Tools für die Planung & Gestaltung von Websites - 30. Januar 2020
- Klickkomplizen auf Reisen: Dubai, Abu Dhabi und der Oman - 21. März 2019
Ähnliche Artikel:
- Typografie – Welche Schrift für welchen Einsatz? Als Grafiker sollte man sich unbedingt in der Welt der...
- 5 Nützliche Typografie-Tools Als Grafiker hat man sich nicht nur mit dem Aufbau,...
- Google Fonts DSGVO konform in WordPress einbinden Fast jedes Unternehmen hat eine Webseite, doch wie kommt die...
- Das AIDA Marketing Modell im Webdesign Auf einem englischsprachigen Blog haben wir vor Kurzem das AIDA...
- Professionelles Webdesign oder fertiges Webseiten Template? Sie planen einen neuen Internet Auftritt und sind sich unsicher,...