Fast jährlich lassen sich im Webdesign neue Trends ausmachen. Einige halten sich dauerhaft, andere verschwinden fast unbemerkt wieder von der Bildfläche. Ursachen und Gründe lassen sich hier meist schnell in der Vereinbarkeit von Desktop- und mobilen Ansichten finden. Sind neue Trends nicht mit den verschiedenen Endformaten kompatibel, haben sie keine Chance. Wie sieht es nun mit dem Trend “Vertical Webdesign” aus?
Gegen die Gewohnheit und für das Neue
Die meisten Webseiten sind vom Aufbau her mehr oder weniger ähnlich. Menü, Header, Slider, Content und Footer. Ein Aufbau, an den sich die Mehrheit der User bereits gewöhnt hat und der damit selbstverständlich ist. Macht es also Sinn, diese Gewohnheit zu brechen? Warum nicht? Gerade in Zeiten, in denen viele auf den horizontalen Aufbau schwören, lohnt es sich über den Tellerrand zu schauen und in Erfahrung zu bringen, ob ein anderes Design das eigene Unternehmen besser in Szene setzt.

Ist Vertical Webdesign zukunftstauglich?
Ein klares Ja. Wie der horizontale Aufbau lässt sich auch der vertikale Webseitenaufbau optimal responsive umsetzen. Dabei spielt es keine Rolle, ob man die Screens symmetrisch oder asymmetrisch splittet.
Vertical Webdesign wirkt reduziert, konzentriert und minimalistisch. Dabei lassen sich Inhalte optimal von einander trennen.
Slider können ebenso weiter verwendet werden wie große Bilder. Die Typografie kann mit genügend Weißraum gut wirken und man kann beide Webdesigns auch miteinander kombinieren. Kurz gesagt, kann man mit der vertikalen Teilung ebenso schöne Kompositionen aus Schrift und Bild finden, wie mit der horizontalen Variante.
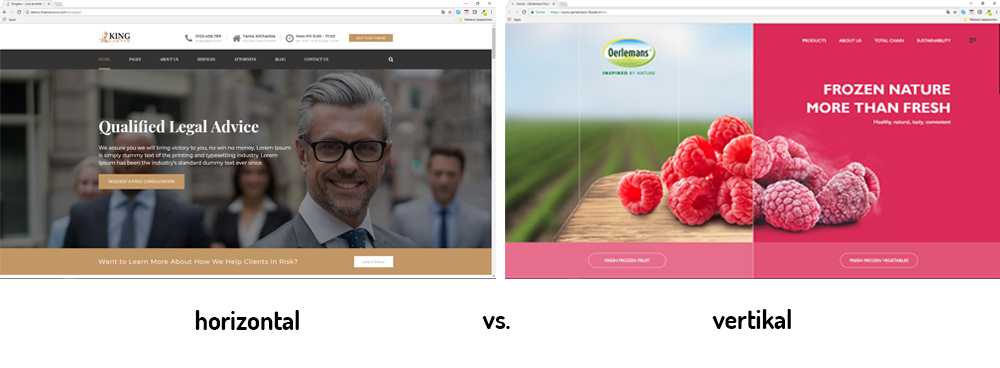
Horizontal oder vertikal?
Pauschalisieren kann man es leider nicht. Beide Arten des Webseitenaufbaus haben Ihre Vor- und Nachteile. Dabei spielen die Inhalte der Webseite genauso eine Rolle, wie die Zielgruppe. Komplexe Inhalte lassen sich wahrscheinlich immer noch am besten mit der horizontalen Unterteilung darstellen. Landingpages, die auf große Bilder mit wenig Texten setzen, könnten sich an das neue Design ohne Bedenken trauen.
Auch eine Kombination aus beiden Layouts ist möglich. Dabei gilt es allerdings zu beachten, dass die einzelnen Seiten trotzdem noch wie eine Einheit und vom Aufbau her nicht zu unterschiedlich wirken.

Fazit: Die vertikale Teilung des Bildschirms ist ein Trend, dem wir in dem Jahr 2018 sicherlich öfter begegnen werden. Einige große Unternehmen wie Oerlemans setzen bereits auf das “Vertical Split Screen” Design.
Julia
Neueste Artikel von Julia (alle ansehen)
- Die 5 häufigsten Webdesign Fehler - 10. März 2020
- Online Tools für die Planung & Gestaltung von Websites - 30. Januar 2020
- Klickkomplizen auf Reisen: Dubai, Abu Dhabi und der Oman - 21. März 2019
Ähnliche Artikel:
- Webdesign Trends 2017 Manchmal fragt man sich “Was soll da eigentlich noch kommen?”....
- Praktische Webdesign Tools Teil2:Farben für das Webdesign Die richtigen Farben für ein Webdesign zu finden, ist schwierig....
- Farbpsychologie im Webdesign – Teil 2: Sekundärfarben Wir haben im ersten Teil des Blogartikels anhand der Grundfarben...
- Professionelles Webdesign oder fertiges Webseiten Template? Sie planen einen neuen Internet Auftritt und sind sich unsicher,...
- Das AIDA Marketing Modell im Webdesign Auf einem englischsprachigen Blog haben wir vor Kurzem das AIDA...