Eine Website ist das Aushängeschild des Unternehmens im Internet. Die Website vermittelt den ersten Eindruck und kann für die Kontaktaufnahme entscheidend sein. Dabei geht es aber nicht nur darum, eine “schöne” Website zu erstellen, vielmehr spielt die Usability und die optimale Darstellung auf den verschiedenen Endgeräten eine Rolle. Als Webdesigner*in sollte man sich vor der Gestaltung konzeptionell überlegen, wie die gewünschten Inhalte aufbereitet, strukturiert und zuletzt optimal dargestellt werden können.
Die ersten Schritte zur Planung & Gestaltung einer Website
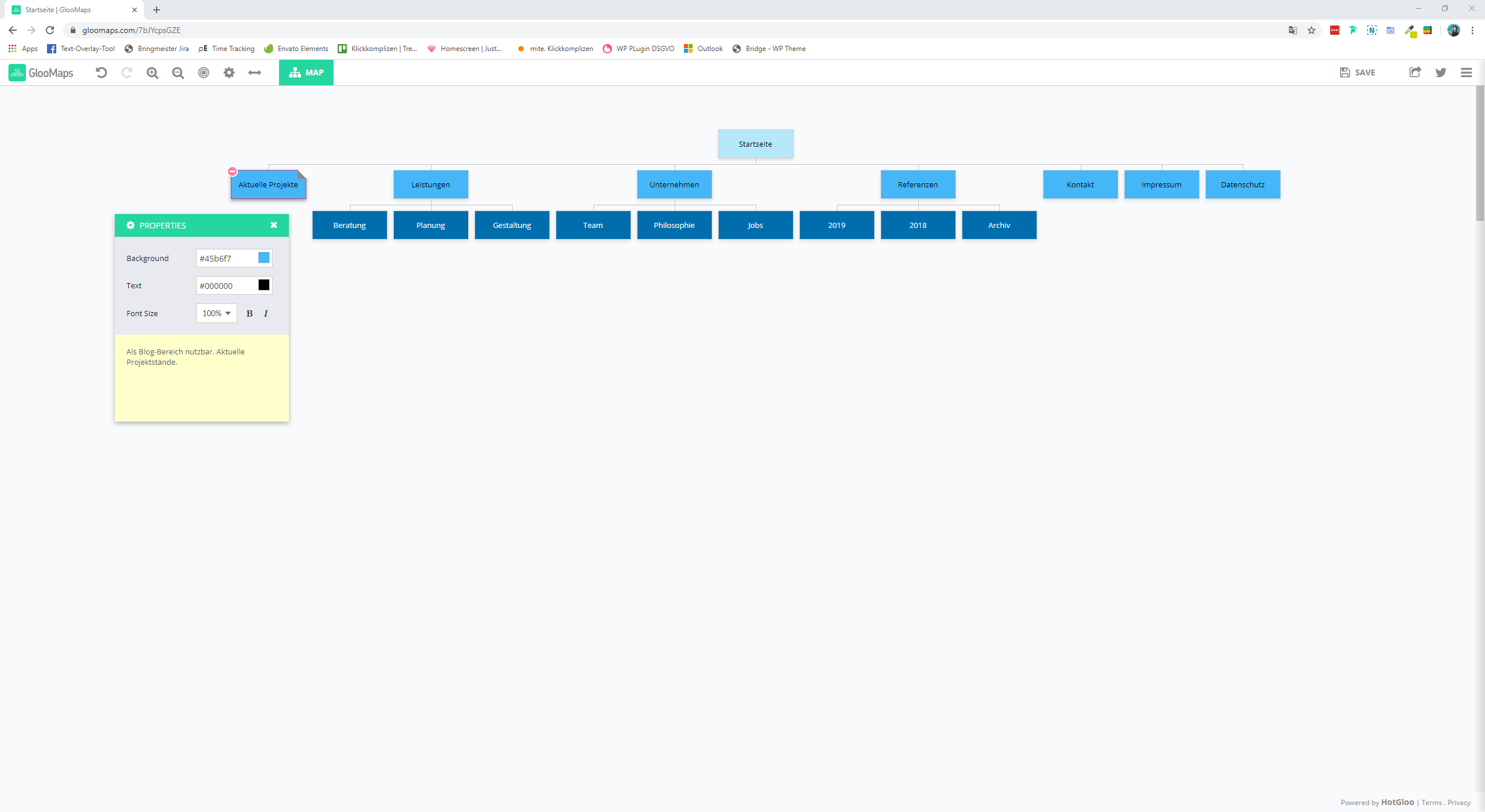
 Im Erstgespräch mit dem/der Kund*in sollte man gemeinsam eine mögliche Navigationsstruktur mit der Startseite und den geplanten Unterseiten erarbeiten. Dazu eignet sich das Tool Gloomaps. In übersichtlicher Weise lässt sich so die die konzipierte Navigationsstruktur darstellen. Das Tool lässt auch farbliche Anpassungen zu, sodass man einzelne Webseitenebenen besser kennzeichnen kann. Ebenso ist die Notiz-Funktion der einzelnen Seiten nützlich. So können schon gewünschte Inhalte wie Texte oder Bilder als Notiz in die Übersicht mit einfließen. Ist die Navigationsstruktur der neuen Website soweit festgelegt, lässt sich die Übersicht bequem per Link verschicken oder als PDF downloaden. Natürlich ist da noch nichts in Stein gemeißelt und Änderungen können später noch vorgenommen werden.
Im Erstgespräch mit dem/der Kund*in sollte man gemeinsam eine mögliche Navigationsstruktur mit der Startseite und den geplanten Unterseiten erarbeiten. Dazu eignet sich das Tool Gloomaps. In übersichtlicher Weise lässt sich so die die konzipierte Navigationsstruktur darstellen. Das Tool lässt auch farbliche Anpassungen zu, sodass man einzelne Webseitenebenen besser kennzeichnen kann. Ebenso ist die Notiz-Funktion der einzelnen Seiten nützlich. So können schon gewünschte Inhalte wie Texte oder Bilder als Notiz in die Übersicht mit einfließen. Ist die Navigationsstruktur der neuen Website soweit festgelegt, lässt sich die Übersicht bequem per Link verschicken oder als PDF downloaden. Natürlich ist da noch nichts in Stein gemeißelt und Änderungen können später noch vorgenommen werden.
Fazit: Das Tool ist für die Übersichtlichkeit und Navigation einer Website sehr nützlich und noch dazu völlig kostenlos.
Planung & Gestaltung des inhaltlichen Aufbaus der einzelnen Webseiten
Ist die Navigation so weit erstellt, kann es an die inhaltliche Strukturierung und Planung der einzelnen Webseiten (Unterseiten) gehen. Dazu hilft einen für den schnellen Überblick das kostenlose Online-Tool wireframe.cc. Mit dem Tool lassen sich verschiedene Elemente wie Texte, Headlines, Bilder, Listen, uvm. darstellen und auf den gewünschten Geräte (Desktop, Tablet, Smartphone) arrangieren. Die einzelnen Devices können in der Größe angepasst werden. Leider ist das Speichern erst mit der Premium-Variante (ab 16 $/Monat) möglich. Aber man kann einen Link generieren oder das Layout screenshotten (Add-on Chrome: Nimbus). Eine Bearbeitung ist dann später leider nicht mehr möglich.
Fazit: Für die schnelle inhaltliche Strukturierung der einzelnen Seiten hilft diese vereinfachte Darstellung, den Überblick zu behalten. Zudem kann man sich zu den einzelnen Elementen noch Notizen hinzufügen. Sollte sich das Tool als nützlich erweisen, empfiehlt es sich aber die 16 $ im Monat zu investieren.
Detaillierte Gestaltung einer Website mit Figma
 Nachdem die Navigation & die inhaltliche Struktur festgelegt wurde, geht es an die optische Ausgestaltung der einzelnen Elemente. Texte, Bilder, Farben und Formen müssen so abgestimmt sein, dass der/die User*in sich “wohlfühlt”, die Website einfach zu navigieren und natürlich optisch ansprechend ist. Dazu gibt es zahlreiche User Interface Design-Tools. Wer mit der Adobe Cloud arbeitet, kann sich Adobe XD anschauen, da dieses bereits kostenlos in der Cloud integriert ist. Ein weiteres kostenloses Tool ist Figma – ein Online Tool mit dem man designen, “protoypen” und programmieren kann. Hier sind der Gestaltung keine Grenzen gesetzt. Ziel ist es, dem/der Kund*in gestalterisch fertige, navigierbare Prototypen der neuen Website zu liefern. Sind diese dann abgesegnet, können die einzelnen Seiten vom/ von der Programmierer*in im CMS (z. B. WordPress) erstellt und editierbar angelegt werden.
Nachdem die Navigation & die inhaltliche Struktur festgelegt wurde, geht es an die optische Ausgestaltung der einzelnen Elemente. Texte, Bilder, Farben und Formen müssen so abgestimmt sein, dass der/die User*in sich “wohlfühlt”, die Website einfach zu navigieren und natürlich optisch ansprechend ist. Dazu gibt es zahlreiche User Interface Design-Tools. Wer mit der Adobe Cloud arbeitet, kann sich Adobe XD anschauen, da dieses bereits kostenlos in der Cloud integriert ist. Ein weiteres kostenloses Tool ist Figma – ein Online Tool mit dem man designen, “protoypen” und programmieren kann. Hier sind der Gestaltung keine Grenzen gesetzt. Ziel ist es, dem/der Kund*in gestalterisch fertige, navigierbare Prototypen der neuen Website zu liefern. Sind diese dann abgesegnet, können die einzelnen Seiten vom/ von der Programmierer*in im CMS (z. B. WordPress) erstellt und editierbar angelegt werden.
Fazit: Figma ist ein umfangreichen Tool zur Gestaltung von Websites. Die einzelnen Webseiten können in Echtzeit getestet und so schon Stolpersteine in der Navigation oder Gestaltung erkannt und behoben werden. Die Arbeit kann zudem mit hilfreichen Plugins erleichtert werden. Wer also täglich mit Websites zu tun hat, sollte einen Blick in die Oberfläche des Tools werfen. Es lohnt sich auf alle Fälle.
Alle drei vorgestellt Tools können durchweg empfohlen werden. Natürlich sind diese nicht der ausschlaggebende Punkt für eine funktionale und optisch ansprechende Website, aber sie helfen, die eigenen Gedanken und Gestaltungsansätze optimal festzuhalten und dem/der Kund*in zu präsentieren.
Julia
Neueste Artikel von Julia (alle ansehen)
- Die 5 häufigsten Webdesign Fehler - 10. März 2020
- Online Tools für die Planung & Gestaltung von Websites - 30. Januar 2020
- Klickkomplizen auf Reisen: Dubai, Abu Dhabi und der Oman - 21. März 2019
Ähnliche Artikel:
- Tipps für das Optimieren von Mobile Websites Wenn man sich heutzutage einmal genau umsieht – egal ob...
- Ist meine Webseite responsiv? 3 Tools für den schnellen Test In den letzten Jahren ist die Nutzung mobiler Endgeräte stetig gestiegen....
- 5 beliebte und kostenlose Social Monitoring Tools Den Überblick über die eigenen Social Media Aktivitäten behalten Wir...
- 5 Tipps zur Gestaltung einer Imagebroschüre Die Welt ist digital. Unternehmen präsentieren sich in sozialen Netzwerken...
- Praktische Webdesign Tools Teil3:Webseiten als Wireframe anzeigen Viele Designer verbringen viel Zeit damit, sich zunächst ein Konzept...