Bei der Verwendung von Bildern bzw. Grafiken auf Webseiten oder Blogs muss man – im Idealfall bereits beim Erstellen – so einige Dinge berücksichtigen, um den Besuchern die Bedienbarkeit so angenehm wie möglich zu gestalten. Die wichtigsten Hinweise haben wir kurz und knapp zusammengefasst.
Bildqualität und Auflösung
 Derzeit sind hochauflösende, bildschirmfüllende Bilder im Internet sehr im Trend – schick sieht das allemal aus. Doch was oft vergessen wird: Obwohl viele Nutzer über eine 16.000-er DSL-Leitung verfügen, sind noch lange nicht alle Menschen so schnell im Web unterwegs. Durch schöne Bilder bedingte lange Ladezeiten führen im ungünstigsten Fall dazu, dass die Seite verlassen wird, bevor sie überhaupt vollständig angezeigt ist.
Derzeit sind hochauflösende, bildschirmfüllende Bilder im Internet sehr im Trend – schick sieht das allemal aus. Doch was oft vergessen wird: Obwohl viele Nutzer über eine 16.000-er DSL-Leitung verfügen, sind noch lange nicht alle Menschen so schnell im Web unterwegs. Durch schöne Bilder bedingte lange Ladezeiten führen im ungünstigsten Fall dazu, dass die Seite verlassen wird, bevor sie überhaupt vollständig angezeigt ist.
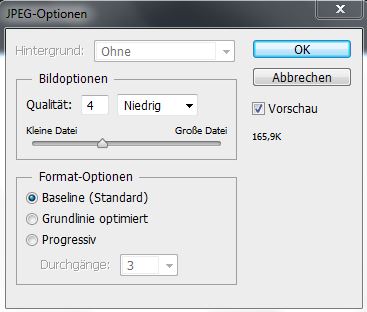
Anders als im Printbereich kann man deshalb im Web die Qualität der Bilder durchaus geringer halten. Bei fotografischen Aufnahmen genügt hier meist eine mittlere Qualität der JPGs. Bei einfachen Bildern mit wenigen Details oder Artworks kann man die Qualität in Photoshop auf “Niedrig” setzen. Über die Vorschau sieht man direkt, wie das Bild für das Web optimiert aussehen wird. Mit diesem Vorgehen kann man einigen Nutzern die Wartezeit im Netz verkürzen.
Thumbnails statt XXL-Bilder
Wenn man dennoch nicht darauf verzichten möchte, auf der eigenen Internetseite Bilder im großen Format zu präsentieren, sollten Vorschaubilder erstellt werden, um von diesen ausgehend auf große Grafiken zu verlinken. Der Nutzer kann so selbst entscheiden, welche Bilder er anklicken und vergrößert anschauen möchte.
GIF oder PNG?
Sowohl GIFs als auch PNGs eignen sich dazu, Grafiken mit Transparenz (zum Beispiel Logos oder freigestellte Bilder) für das Web abzuspeichern. GIF-Grafiken können jedoch maximal 256 Farbtönen wiedergeben. Damit dienen sie in den meisten Fällen nur noch als Dateiformat für Animationen. Nicht animierte, freigestellte Grafiken sollten unbedingt als PNG abgespeichert werden, da dieses Dateiformat ein größeres Farbspektrum und somit auch eine bessere Qualität hat.
CMYK oder RGB?
 Im Printbereich ist der CMYK-Farbmodus (Cyan, Magenta, Yellow, Black) Standard. Bei diesem Farbmodus werden die Farben aus 4 Farbtönen gemischt. Im Webbereich sind RGB-Farben (Red, Green, Blue) gefragt. Man kann zwar Grafiken auch für den Online-Bereich im CMYK-Farbmodus abspeichern, jedoch benötigen diese Dateien deutlich mehr Speicherplatz, was wiederum die Ladezeit der Bilder verlängert. Außerdem kann es in einigen Browsern vorkommen, dass die Farben der Bilder ein wenig verfälscht werden. Im RGB-Farbmodus abgespeicherte Bilder sorgen für Farbechtheit.
Im Printbereich ist der CMYK-Farbmodus (Cyan, Magenta, Yellow, Black) Standard. Bei diesem Farbmodus werden die Farben aus 4 Farbtönen gemischt. Im Webbereich sind RGB-Farben (Red, Green, Blue) gefragt. Man kann zwar Grafiken auch für den Online-Bereich im CMYK-Farbmodus abspeichern, jedoch benötigen diese Dateien deutlich mehr Speicherplatz, was wiederum die Ladezeit der Bilder verlängert. Außerdem kann es in einigen Browsern vorkommen, dass die Farben der Bilder ein wenig verfälscht werden. Im RGB-Farbmodus abgespeicherte Bilder sorgen für Farbechtheit.
Habt Ihr noch mehr Hinweise, die man unbedingt beherzigen sollte?
Mario
Neueste Artikel von Mario (alle ansehen)
- 5 Nützliche Typografie-Tools - 1. Oktober 2013
- Tipps zur Bildbearbeitung fürs Web - 24. September 2013
- URL-Shortener: 5 Tools zum Kürzen von Links - 17. September 2013
Ähnliche Artikel:
- Tipps für die Suchmaschinenoptimierung mit Google+ Stiefmütterlich behandeln viele Unternehmen ihre Google+ Seiten – die vergleichsweise...
- Visitenkarten-Tipps zum Gestalten Nachdem wir vor ca. 4 Monaten über unsere eigenen Visitenkarten...
- Tipps für das Optimieren von Mobile Websites Wenn man sich heutzutage einmal genau umsieht – egal ob...
- 5 Tipps für Google AdWords International Je nach Marketingstrategie kann ein Google AdWords-Konto auch für den...
- 5 Tipps zur beruflichen Social Media Nutzung Social Media Marketing, Sicherheit im Internet und Leitfäden für Angestellte...