Es hat 2013 so einige Webdesign-Trends gegeben, die so offensichtlich waren, dass sie wohl an keinem vorbeigehen konnten. Manche sind schon wieder am Abflauen während die einen oder anderen Entwicklungen sich erst langsam verbreiten und immer besser werden. Wir blicken zurück auf die wichtigsten Design Trends des Jahres und sind gespannt, welche sich davon auch 2014 halten können.
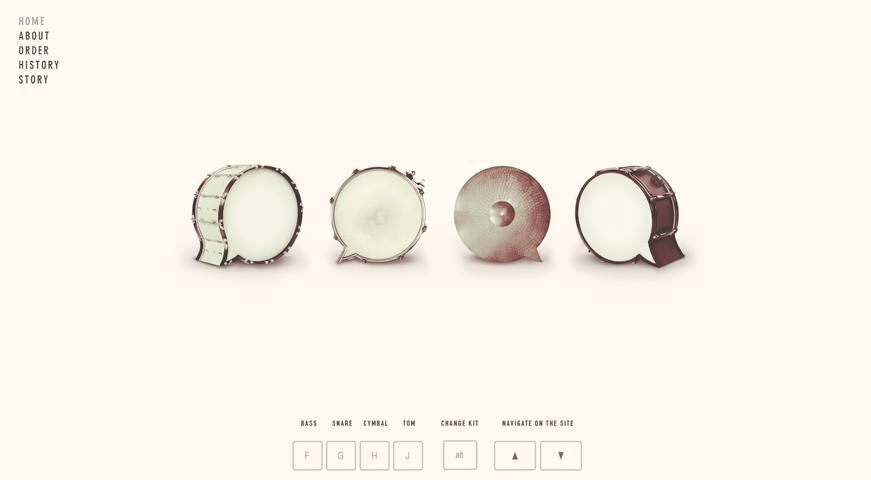
1 Minimalismus
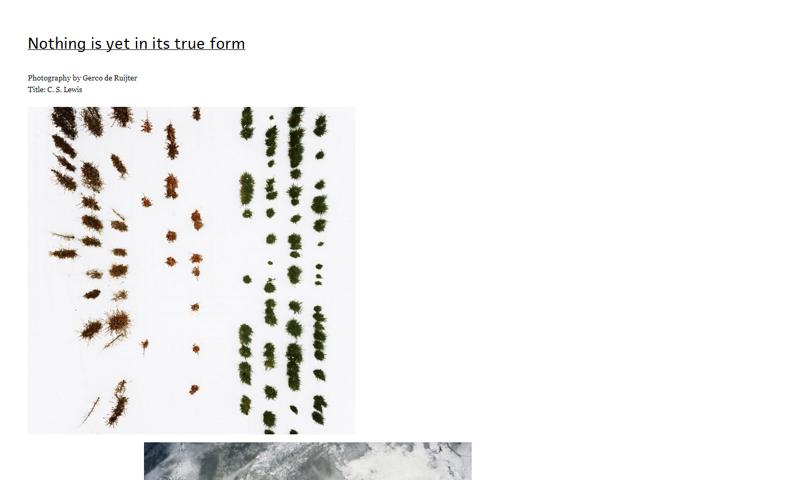
Weniger ist mehr. Immer häufiger trifft man Web Designs ohne viel Schnickschnack, die sofort zum Punkt kommen und den Besucher wissen lassen, worum es geht – wie zum Beispiel hier:
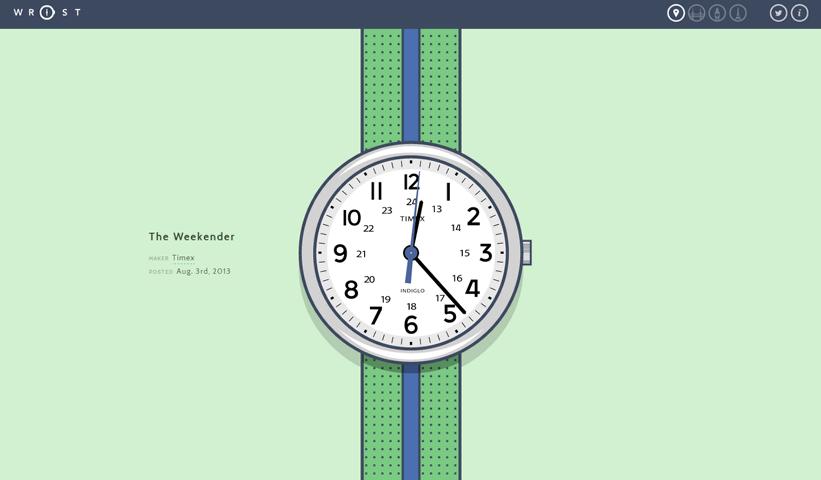
2 Flat Design
Während 3D im Kino immer beliebter wird und große Massen zu hohen Preisen dazu bewegt, viel Geld in den Kassen zu lassen, werden Websiten immer flacher. Die aufgeräumten, sauberen Layouts mit subtilem Einsatz von Texturen, gesättigten Farben und Farbverläufen sind schick und vielseitig einsetzbar.
3 Long Shadows
Ein Trend, der sich zunächst nur auf Icons von Apps beschränkte und sich mittlerweile auch bei einigen Logo-Redesigns durchsetzte, ist das Long Shadow Design. Die Welle ist jedoch schon wieder so gut wie vorbei und soooo #2013…
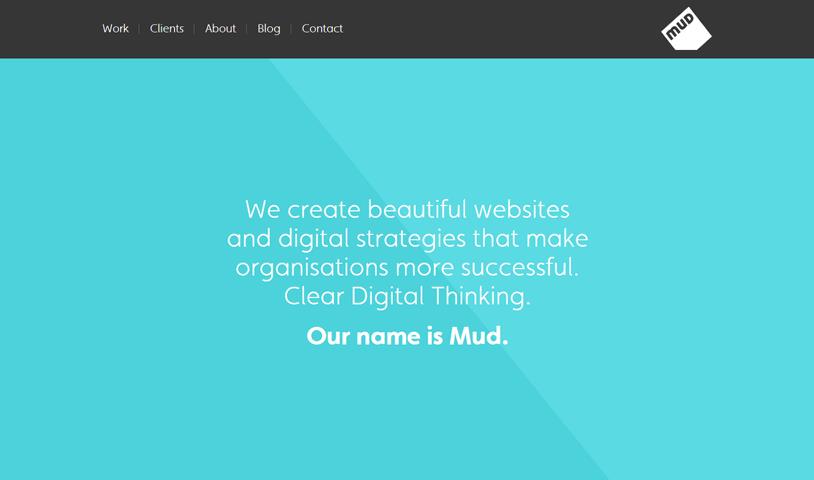
4 Responsive Design
Intelligente adaptive Designs, die sowohl auf Bildschirmen als auch mobile Geräten automatisch funktionieren, indem sich die Seiten anpassen, sind mittlerweile beinahe eine Pflicht. Ein tolles Beispiel hierfür:
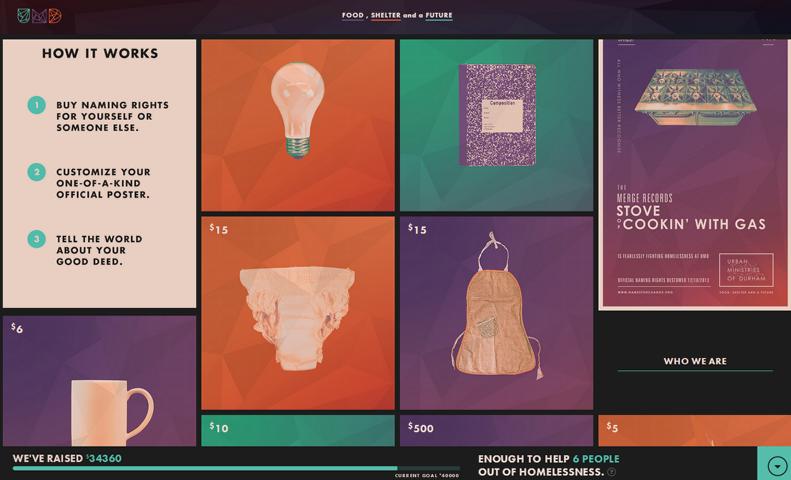
5 Metro Design
Was 2013 immer wieder auftauchte, sind Kacheln! Zum einen lockern die Grid-Elemente Webdesigns auf, zum anderen funktionieren sie super für responsive Designs. Man kann in den Kacheln Bilder, Zitate, Logos und Text wunderbar voneinander trennen und miteinander interagieren lassen.
6 Infinite Scrolling
Während in den letzten Scrollen eigentlich ein No-Go war und alle wesentlichen Inhalte einer Website im sofort sichtbaren Bereich zu finden sein sollten, haben sowohl Tumblr als auch die Design Trends des Jahres 2013 bewiesen, dass Scrollen wieder mehr als nur ein Trend ist.
7 Parallax Effekte
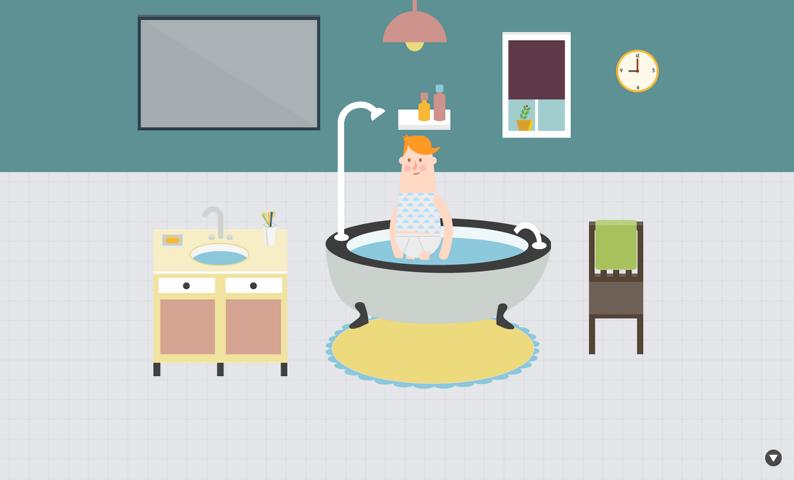
Viele Webdesigner auf die Effekte, die beim Bewegen von Inhalten beim Herabscrollen auf einer Website entstehen. Einige stellen so ihre Produkte vor. Cyclemon Andere erzählen ganze Geschichten:
8 Hochauflösende Photo-Hintergründe
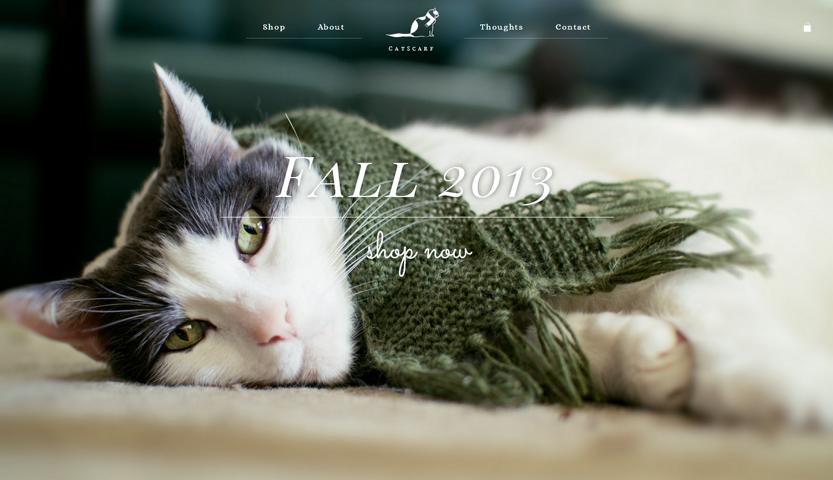
Riesiges Bildhintergründe begegnen einem immer häufiger. Wichtigste Voraussetzung für Nachahmer ist selbstverständlich gutes Bildmaterial. Besonders cool finden wir Catscarf (wohl aber auch wegen des witzigen Produktes):
cat scarf
9 Hochauflösende Video-Hintergründe
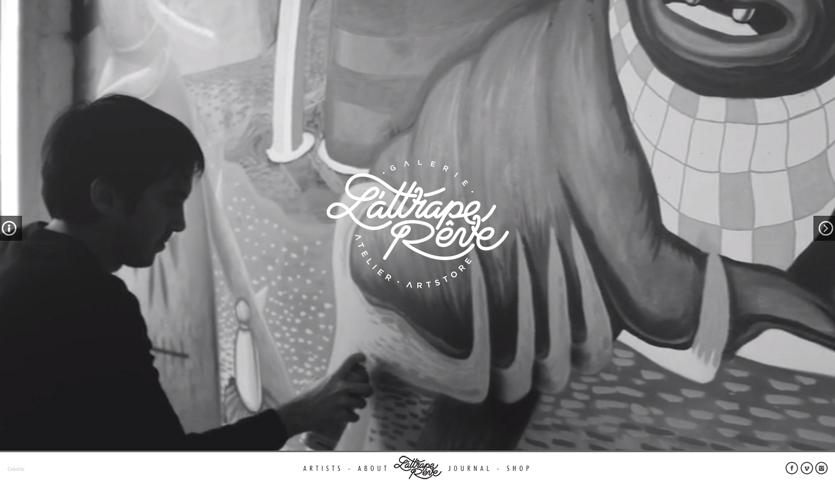
Die Steigerung der riesigen Foto-Hintergründe sind Videoloops, die im Hintergrund auf Dauerschleife laufen. Obgleich wir finden, dass diese Videos sich für die meisten Seiten nicht eignen, gibt es doch auch tolle Beispielwebseiten:
10 Die Bedeutung von Typografie
Blogs und Sammlungen voll mit frei zugänglichen Schriftarten, die jeder verwenden kann und darf, sollten zwar in der Theorie für die Möglichkeit sorgen, dass einem überall im Netz ein kreativer Einsatz der Schriften begegnet, doch unlängst waren viele Texte auf Webseiten einfach nur fürchterlich gesetzt und die Arial war die sich durchsetzende Schriftart. 2013 hatte das ein Ende – zumindest auf einigen Seiten:
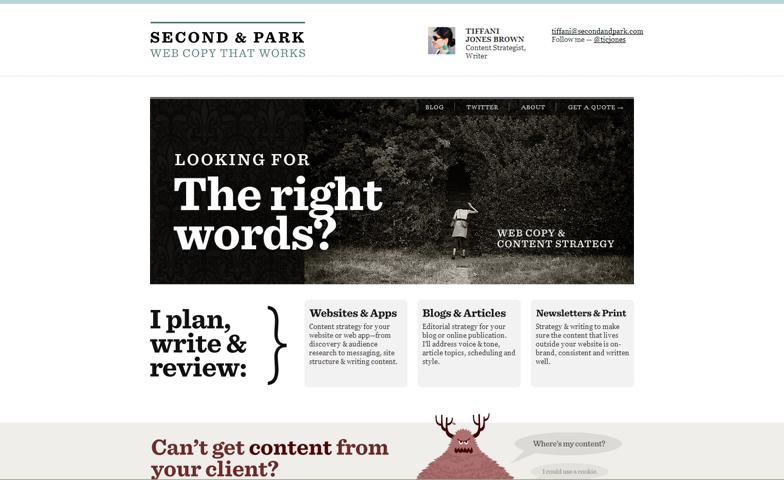
secondandpark
Was kommt 2014, was geht wieder? Werden die neuen Split-Screen-Designs durchstarten, werden gesättigte frische Farben immer beliebter, vedrängen sie irgendwann white space und Business-Grau? Werden unsere Hände irgendwann dauerhaften Schaden von ständigem Scrollen und Wischen tragen? Wir freuen uns auf die neuen Trends :)
Albina
Neueste Artikel von Albina (alle ansehen)
- Die neue Facebook App für Werbetreibende - 17. März 2015
- Auffallen bei Pinterest – 5 Tipps und Tricks - 17. Februar 2015
- Erfolgsrezept für Facebook Seiten: Bilder mit flotten Sprüchen - 13. Januar 2015
Ähnliche Artikel:
- Die Klickkomplizen und das Jahr 2013 2013 neigt sich nun dem Ende zu und wir lassen...
- Das neue YouTube One Kanal Design Seit einigen Wochen bietet YouTube seinen Nutzern die Möglichkeit, auf...
- Blog des Monats – Juni 2013 Nach einem ereignisreichen Monat kommt natürlich auch wieder unsere beliebte...
- Blog des Monats Oktober 2013 Das Blog des Monats im Oktober tanzt es bisschen aus...
- Recap zum SEAcamp 2013 in Jena Gestern hat es so manchen SEA-Experten und am Thema Interessierte...