Tools und Anleitung:
eigene, animierte SVG-Logos & -Icons
Intro
___________
Heute stelle ich euch zwei Tools vor, mit denen ihr aus statischen SVG-Grafiken – ohne technische Vorkenntnisse – animierte Grafiken erstellen könnt.
In meinem Blog-Artikel gab es bereits einen vertiefenden Einblick zu LottieFiles und eine kleine Anleitung, wie dort bestehende Ressourcen (minimal) adaptiert werden können, zum Beispiel durch Umfärben in ein eigenes Fabschema oder Dauer der Animation.
Etwas komplexer hat Katharina kürzlich in ihrem Blog gezeigt, wie After Effects-Nutzer:innen SVG-Animationen mit Lottie & Bodymovin kreieren können.
Warum überhaupt SVG?
___________
Scalable Vector Graphics beruhen im Gegensatz zu Pixel-basierten Bildformaten (JPG, PNG) “nur” auf Pfaden und Kurven. Dadurch sind sie beliebig skalierbar, klein in der Datenmenge, ladefreundlich und browserübergreifend.
Die meisten Websites arbeiten bei den Logos bereits mit (statischen) SVG Grafiken. Via CSS können diese mit Animationen versehen werden.
Tool-Tipps
___________
Deutlich weniger technisches Knowhow benötigen die beiden folgenden Online-Tools. Einzige Voraussetzung: die gewünschte Ressource (Logo, Icon etc.) muss als SVG-Datei vorliegen, zum Beispiel erstellt via Adobe Illustrator oder einem anderen Vektor-fähigem Grafik-Programm.
Tipp Nr. 1
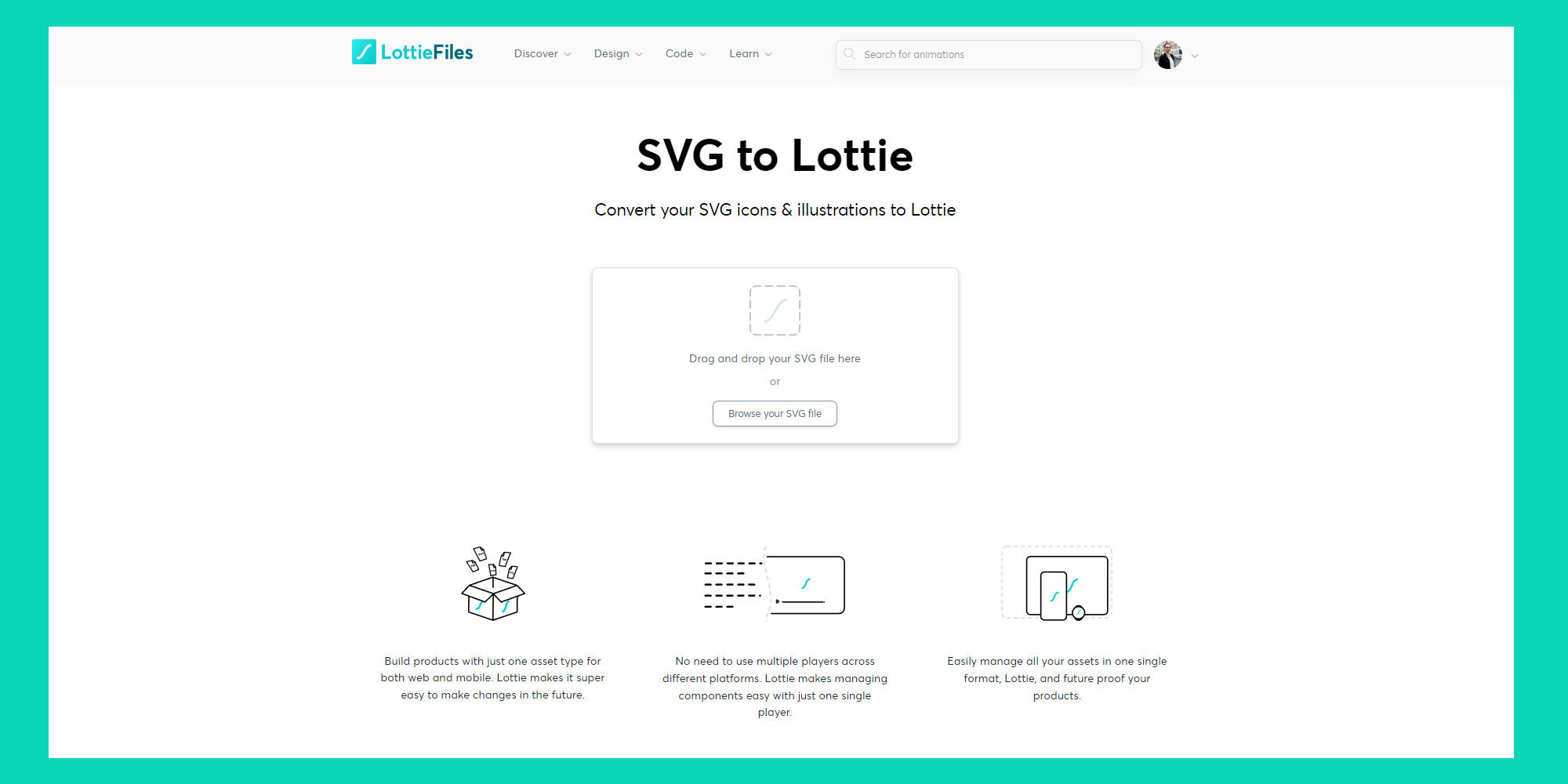
lottiefiles.com mit dem Tool “SVG-to-Lottie”
>> lottiefiles.com/
Am Beispiel Logo “ART Hotel Connection” (zu unserer Projekt-Referenz)

___
Schritt 1: einfach das SVG-Logo per Drag & Drop hochladen.

___
Schritt 2: Übersicht. Die kleinen Icons links zeigen die Preview zum Animationseffekt an. Draufklicken & Favorit finden.
___
Schritt 3: Gewünschte Animation als .JSON File herunterladen oder als Upload in den privaten Animations-Ordner packen
___
Schritt 4: Lottie-Animation in Website & Co einbinden, zum Beispiel via WordPress Elementor
Tipp Nr. 2
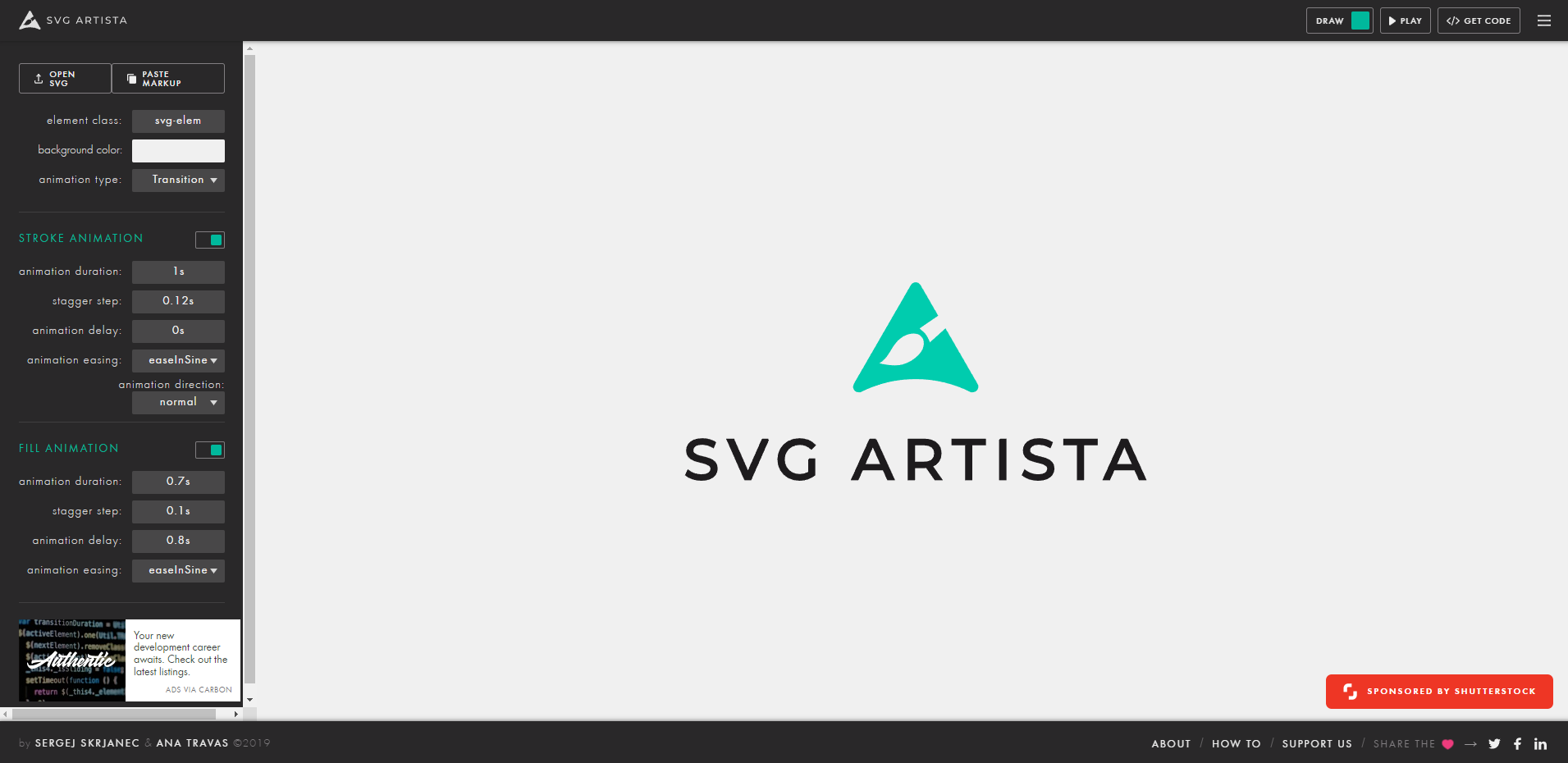
SVG Artista – Das “super handy SVG drawing animation tool”
>> svgartista.net
Am Beispiel Logo “Chemnitztalradweg” (zu unserer Projekt-Referenz)

___
Schritt 1: einfach das SVG-Logo hochladen.

___
Schritt 2: Das SVG-Element kann nun live mit verschiedenen, sehr flüssigen Transitions und Animationen (Drop Down) getestet werden. Im Gegensatz zu Lottiefiles können zusätzlich Dauer, Verzögerung und Hintergrundfarbe eingestellt werden:
___
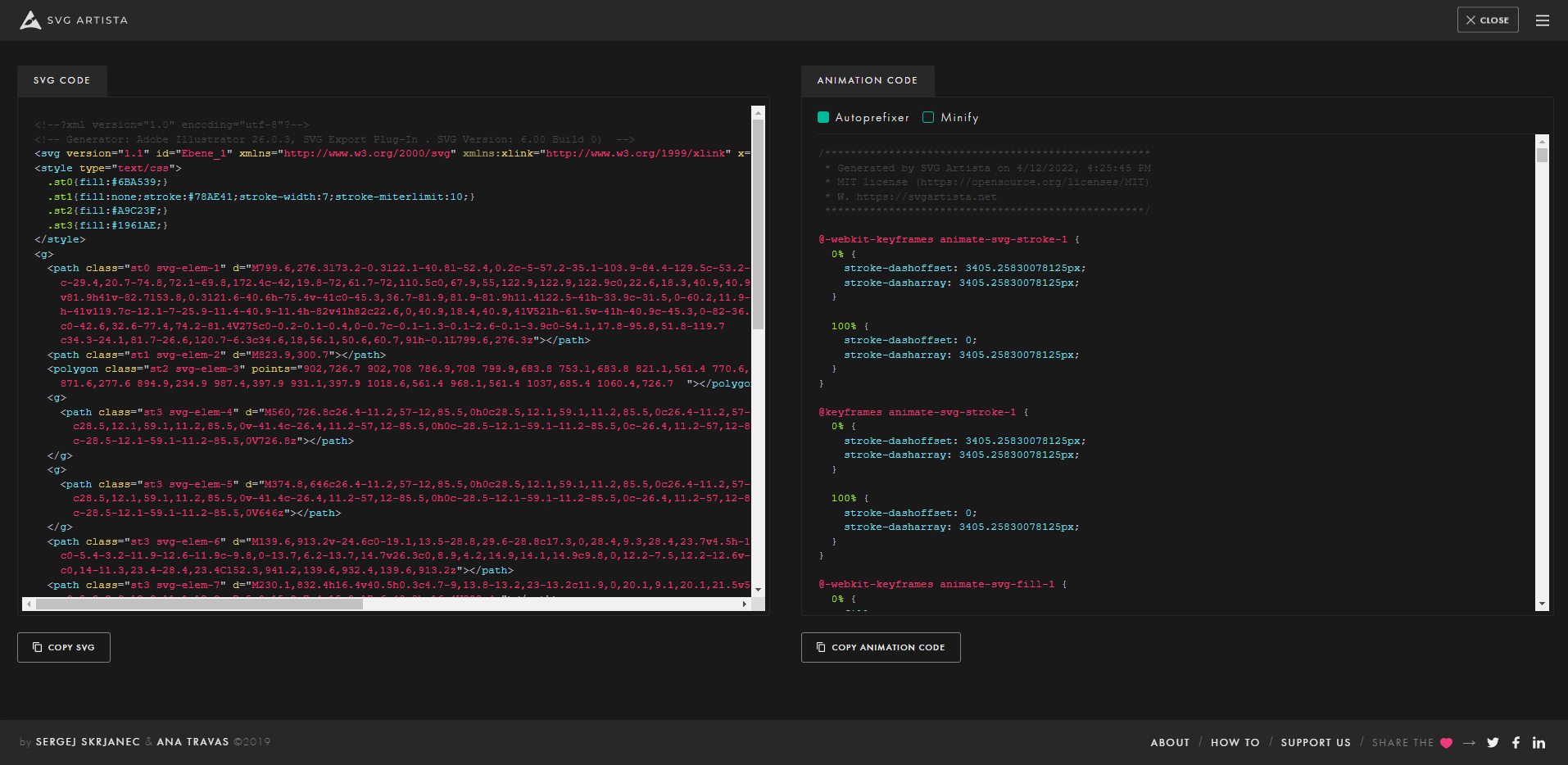
Schritt 3: Gewünschte Animation kann direkt als “SVG-Code” oder “Animation-Code” heruntergeladen werden.

Fazit:
___________
Beide Tools stellen KEINE komplexen SVG-Animation-Apps dar! Die Effekte sind auf vorgefertigte Animationen beschränkt und bieten nur eine Auswahl an Anpassungsmöglichkeiten. Doch gerade für kleinere Logo-Animationen oder für bewegte Icons im Webdesign sind sie für Einsteiger:innen eine gute Wahl.
Bildquellen / Credits:
Oberflächen Tools (Screenshots und Videos): via https://lottiefiles.com/ und https://svgartista.net/
Logos: ART Hotel Connection und Chemnitztalradweg, made by Klickkomplizen
Mockups / Animationen: made by Klickkomplizen
Katja
Neueste Artikel von Katja (alle ansehen)
- Das Team wächst: herzlich willkommen, Riccardo! - 9. Oktober 2024
- Ausprobiert: Generative Formfüllung mit Adobe Illustrator (Beta) - 7. August 2024
- Kampagne „Bio ohne Plaste“ Update 2024 - 8. Mai 2024
Ähnliche Artikel:
- Facebook – Animierte Carousel Ads erstellen Werben auf Facebook ist beliebt, dabei kann man zwischen verschiedenen...
- Mit der Anzeigengalerie in Google AdWords eigene Banner erstellen In Google Adwords ist seit Kurzem der Webdienst Ready Creatives...
- In 5 Schritten zur SVG-Animation mit Lottie & Bodymovin In einem vorherigen Beitrag von uns, hatte Katja schon die...
- Animierte Logos bleiben weiterhin im Trend Animierte Logos liegen schon seit längerem im Trend. Man sieht...
- Neuer Trend: Animierte Logos Animation erreicht nun endlich das klassische Grafikdesign. Denn wie man...






